
A Simple Description of the SDMT IDE Debugging Feature
SDMT provides a unique IDE debugging facility while running a web application without restarting the application. Also, SDMT can again start debugging the code from the beginning.
Here, SDMT also shows the example that if we change the value in the variable, that particular change is accepted and managed by our IDE itself. Similarly, SDMT demonstrates this with the query that if a change is made in the query after a restart, the debug result will be changed, saving time for the developer because he no longer needs to restart the debugging repeatedly.
Also, if one uses any old library code, then striking out the particular line shows our IDE itself.
Why Choose SDMT Tool for Debugging Your Code?
In a debugging tool, you run your code step by step to find where a programming error occurred. Your code is then corrected and you can often make temporary changes to the program to continue running it in the meantime with the help of debugging tools. SDMT LCAP/LCNC platform offers debugging without restarting the application and is completely executed on the editor itself and internally. user can simply find out the error and impact the changes in the code.
Best Features of the SDMT Tool
There are various features are incorporated into the SDMT platform according to new technology, such as automated code generation for mobile devices and multi-device support. However, here we will list only a few of the most important features, such as:
Multi-Application Development
The SDMT platform allows individuals to run multiple applications simultaneously across multiple platforms or devices, enabling them to be able to run multiple projects at once.
Drag and Drop UI Design
You can develop apps more efficiently with SDMT. Components can be moved around and dropped where you need them for more efficient app development.
Auto-Database Design
A database must be created and managed before developers can begin their main work. Data model design can also be handled by SDMT as an alternative to SDMT.
Code Generation for Angular
Developers can save time and effort by automatically generating Angular code using SDMT (Smart Development and Management Tool).
Step-by-Step Working Process of SDMT IDE Debugging Feature
Step 1:- First Install the SDMT LCNC/LCAP Platform for web and mobile app development.

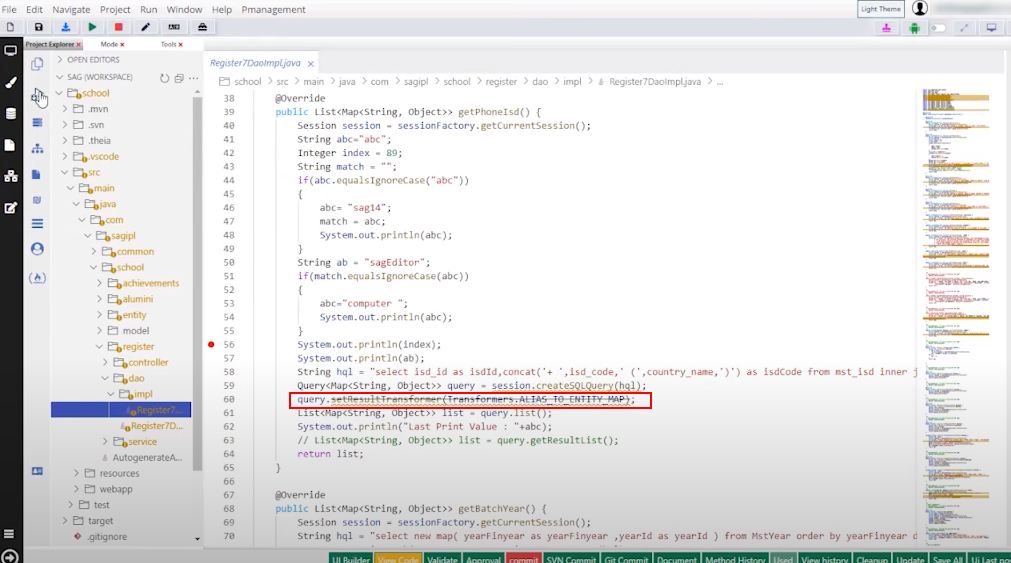
Step 2:- After that, Go to the file where you want to debug the application.

Step 3:- Now Place the breakpoint at the relevant code line.

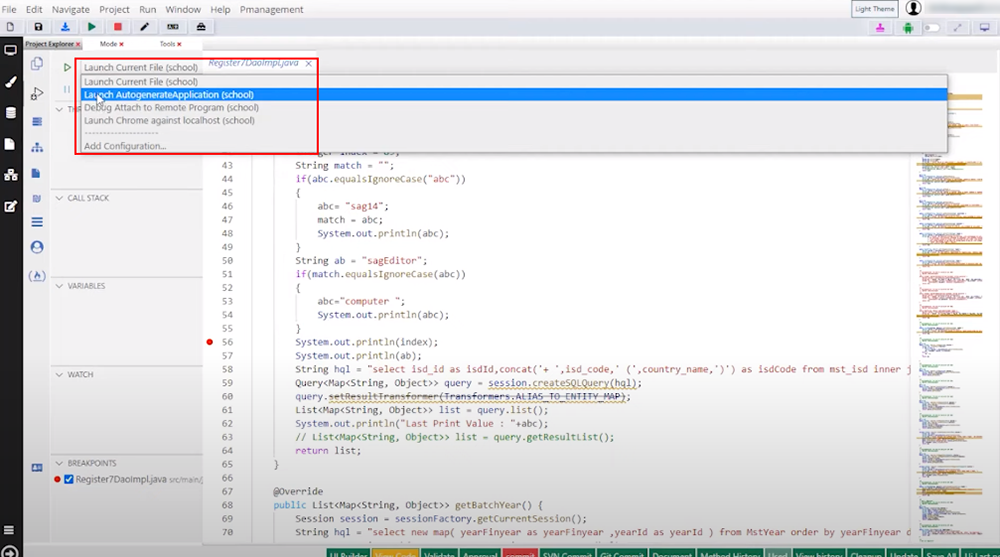
Step 4:- You will be shown the 4 Ways to Launch application for debugging
- Current File
- Autogenerate Application
- Attach to Remote Program
- Chrome against Localhost

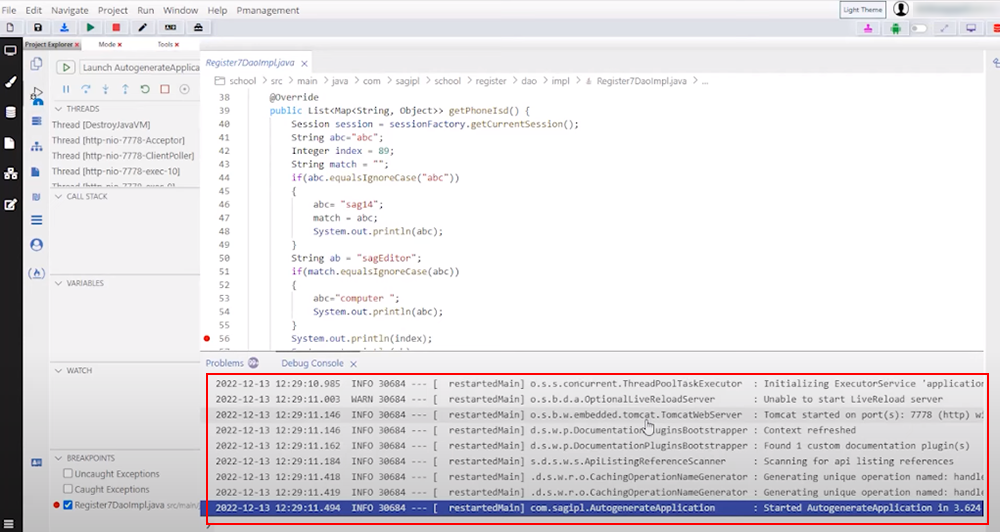
Step 5:- Select the “Launch Autogenerate Application” Option.

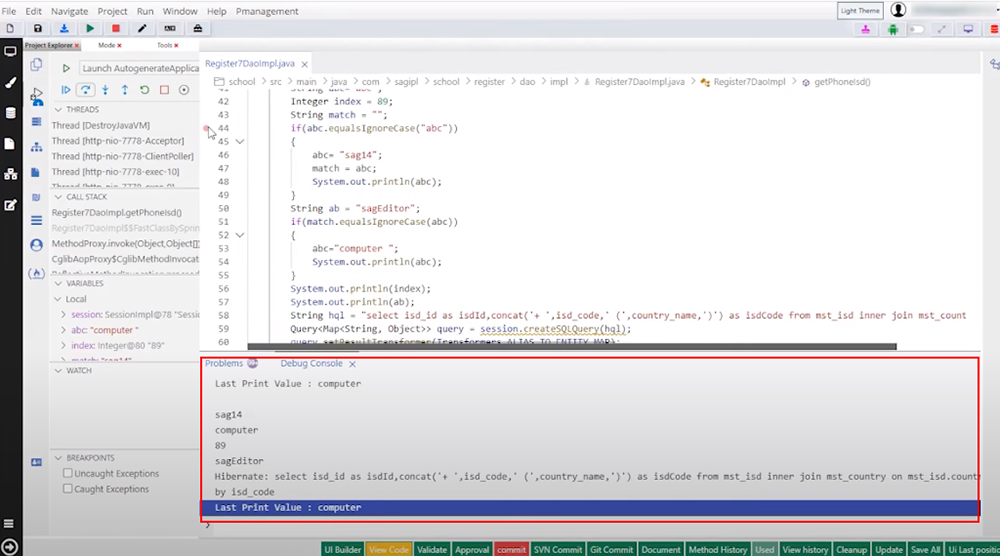
Step 6:- As you run the application in debugging mode, the logs and information will start to display on the console.

Step 7:- The executions will be done one by one on the code line.